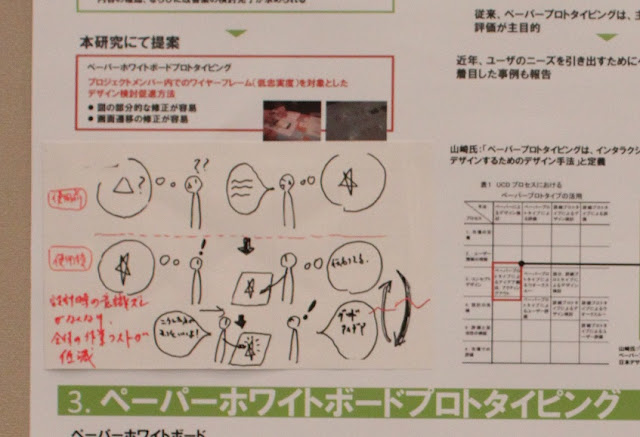
紙製ホワイトボードを利用したペーパープロトタイピングを試しました。 ■ 所感: 「プロトタイプのデザイン案作成→ディスカッション→デザイン修正→ディスカッション→・・・」を繰り返す際、デザイン修正の負荷が、通常の紙と比較し軽減されるのでは、と感じました。 ■ 理由: 通常の紙にマジックペンで描画した場合、消すことができないため修正は難しいです。 しかし、紙製ホワイトボードの場合、消すことができるため修正可能です。 ■ 今回、用意したもの: ・iPhoneの概観を印刷した紙(画面部分を刳り貫くと共に型紙に貼り付け強度を上げています) →要領としては、紙芝居形式です(ユーザ評価向けを意識しています)。 ・紙製ホワイトボード(例:消せる紙) →A4サイズに切った後、油性ペンで枠を描きました(複数枚用意) ・ホワイトボード用のペン(100均ショップにて購入) ■ 参考図書(IA・プロトタイピング関連) --------------------- ・ 坂本著:「IA THINKING -Web製作者・担当者のためのIA思考術-」(WORKS CORPORATION) ペーパーホワイトボードプロトタイピングでは、スケッチタイプのワイヤーフレームを使用しています。 ※スケッチタイプのワイヤーフレームの特徴(引用元:IA THINKING) -足りない機能の発見に使える -ワークフローの問題の発見に使える -いいUXコンセプトと、そうでないUXコンセプトの切り分けに使える ※スマートフォン向けワイヤーフレームライブラリ Free Wireframing Kits, UI Design Kits, PDFs and Resources ■ 参考リンク --------------------- ・「無限と微小」[メモ]ホワイトボードを折り畳み手元に置く http://shirasy.blogspot.com/2010/12/blog-post.html ・「無限と微小」[HCD]インタラクションを伝える(ペーパーホワイトボードプロトタイピング) http://shirasy.blogspot.jp/2013/03/hcd.html ・「無限と微小」[HCD]スケ...